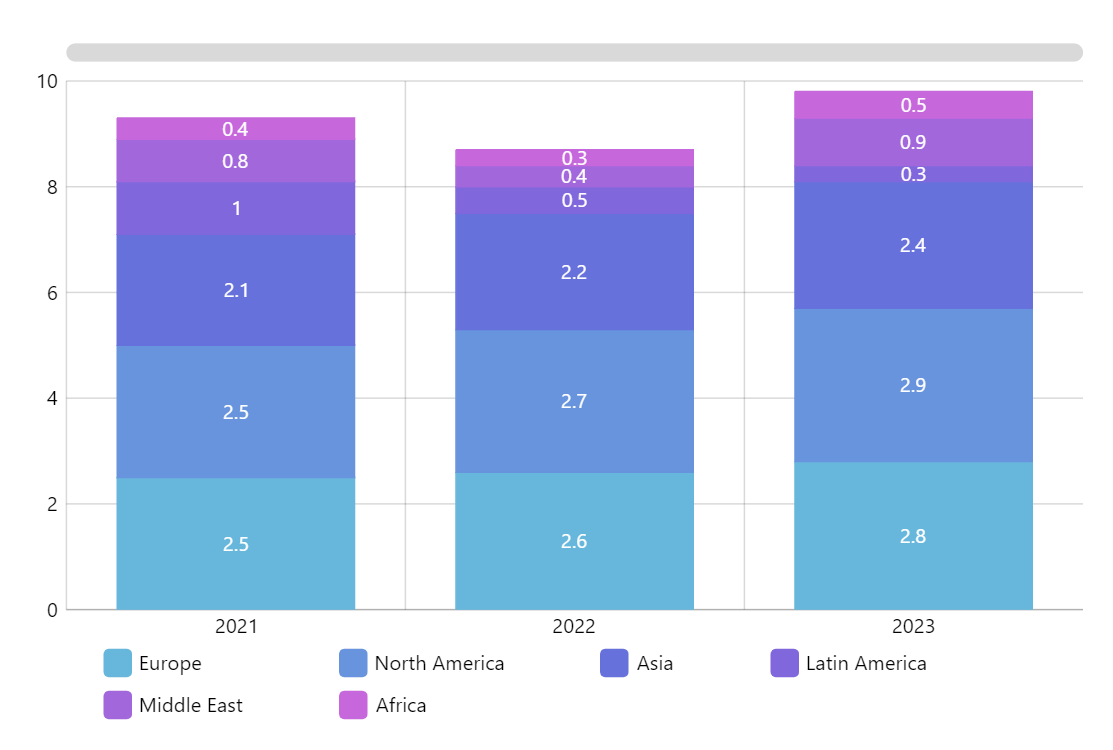
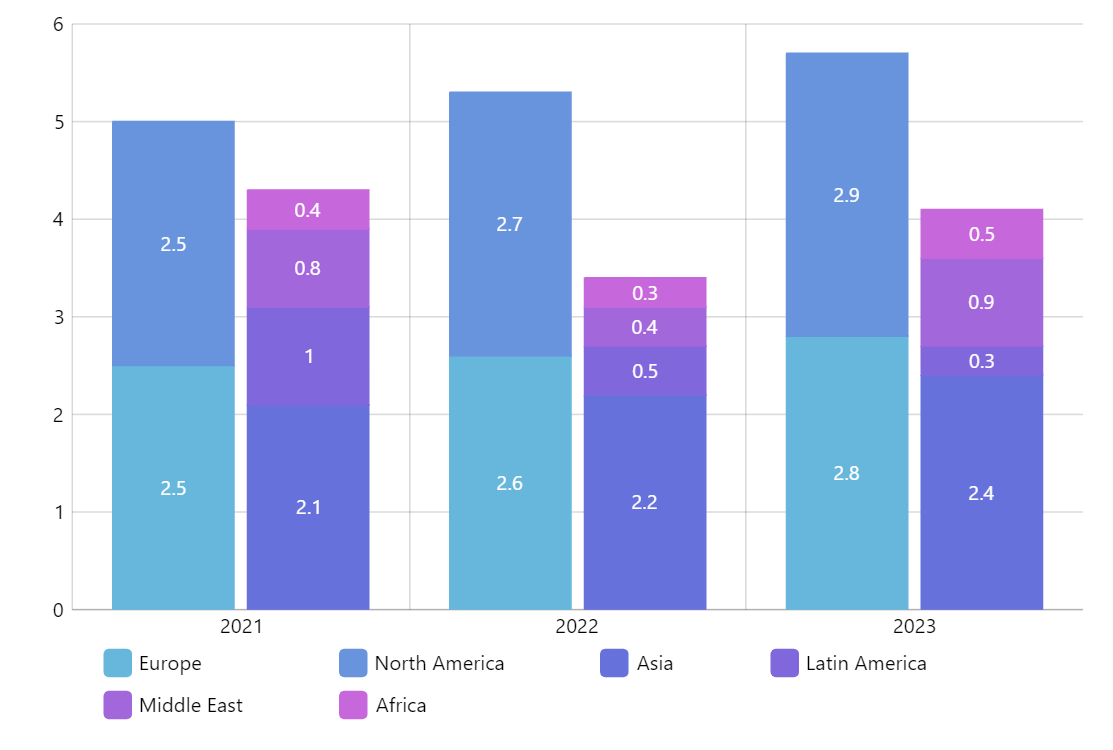
Angular stacked bar chart
Example shows Angular Stacked Bar 100 Chart with IndexData Labels shown for all the datapoints. Index Labels are also known as Data.

Color Choices For Charts Chart Charts And Graphs Angular
Available are several Angular Bar Chart variants based on your data or the way you want to present data.

. You can specify the texts position. In Angular Stacked Bar Charts datapoints are stacked one on top of the other instead of placing them side-by-side like in normal multi-series bar. I am working with AngularJS and Chartjs.
However I want just one bar that is stacked. Gallery - Stacked Bar. We have already seen the configurations used to draw a chart in Highcharts Configuration Syntax chapter.
Following is an example of a Stacked Bar Chart. They make it easy to compare combined. Switch to Light Theme.
Angular Ngx Charts Example Stacked Bar Chart. Angular Stacked Bar Chart. I am using ng-google chartangularjs to draw stacked bar chart.
Is there any angularjs library that can draw a chart with stacked bars lines. Now let us see an example of a. 100 stacked bar chart.
Easily get started with. Angular Stacked Bar 100 Chart with Index Labels. Step 1 Create New Angular App.
The Angular 100 Stacked Bar Chart provides an option to customize the spacing between two bars and width of the bar. Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars. Use the verticalAlignment and horizontalAlignment properties of the legend object to specify the legend position in the chart.
Step 2 Install Charts JS Library. Use the following steps to implement bar chart using charts js in agnular 13 apps. Bar with Negative Values.
Gallery - Stacked Bar. Im looking for any library that supports this with angular directives. A Stacked Bar Chart or Stacked Bar Graph is a type of category chart that is used to compare the composition of different categories of data by displaying different.
I need to draw 100 stacked bar chart. Customize Stacked Bar Chart. Stacked Bar Charts bars from each dataseries are stacked horizontally on top of each other and are used to show relation between individual value to the.
Quickly compare frequency count total or average of data in different categories. Below sample code which is stacked bar chart but not 100. Open in New Tab Close.
Example shows Angular Stacked Bar 100 Chart where datapoints from different series are stacked one on top of other width of bar is. Step 3 Add. I am trying to implement an Angular horizontal stacked bar chart- Something like this example.
Angular 100 Stacked Bar Chart displays multiple series of data as stacked bars ensuring that the cumulative proportion of each stacked element always totals 100. Angular Stacked Bar 100 Chart. Angular Stacked Bar Chart.
Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars. They make it easy to compare combined. Angular Stacked Bar Charts.

Angular Bar Charting

A Complete Guide To Stacked Bar Charts Tutorial By Chartio

A Complete Guide To Stacked Bar Charts Tutorial By Chartio

Pin On Angular

A Complete Guide To Stacked Bar Charts Tutorial By Chartio

Stacked Column Chart Amcharts
Angular Horizontal Bar Charts Examples Apexcharts Js

A Complete Guide To Stacked Bar Charts Tutorial By Chartio
Angular Horizontal Bar Charts Examples Apexcharts Js

Angular Show Labels In Stacked Bar Chart With Ng2charts Stack Overflow

Tableautiptuesday How To Add Labels Below All Bar Charts On A Single Worksheet Bar Chart Worksheets Chart

A Complete Guide To Stacked Bar Charts Tutorial By Chartio

Column And Bar Charts Mongodb Charts

Choosing The Right Type Bar Diagrams Vs Column Diagrams Fusionbrew

Stacked And Clustered Column Chart Amcharts

Angularjs High Chart Stacked Bar Chat How To Add Median In Stacked Bar Chart Type Stack Overflow

This Is A Collection Of 100 Different Chart Types Chart Catalog How To Find Out